What does building a website involve?
So, you’ve decided your business needs a website, and rather than try to hack it together using a page builder like Wix, you decide to enlist the help of a professional. So, what happens once you reach out?
A good web developer will send you some sort of questionnaire, and you should try to give him/her as much information as possible. Questions may be like;
- who is your target market (age, sex, location,etc)
- Are you a “budget” or “premium” type of business
- Have you seen other websites you like the look of?
- What are your goals for the website?
- What colours do you feel represent your brand?
- Do you need to edit / add content yourself?
- What features will the website need? (blog, e-commerce, etc)
This information will be a huge help for the developer when he/she starts planning your site. It’s essential to let the developer know early what features the website will need, as this will influence which software they use to build your project. For more technical details on this, read our blog “What type of website do you need?”.
Once the developer has a good idea in mind of what type of website is required, he or she will start to think about the visual design of the site. In a large company, this job will be handed over to the design team. It’s rare that a designer can just conjure up a masterpiece in their mind and start building it right away. Instead, they will have a think about what layout and colours to use, and have a look around sites like ThemeForest, Dribbble and Awwwards for inspiration.
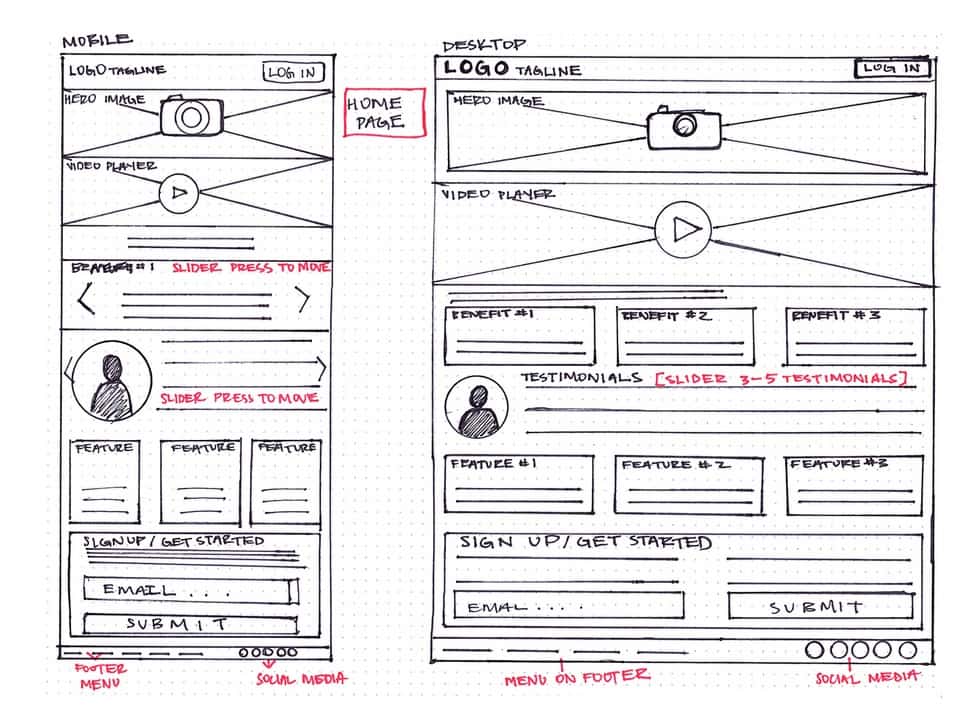
Often they will use pencil/paper to create wireframes on different sized pieces of paper, to illustrate mobile, tablet and desktop view. This allows the team to visualise what each page will look like, where the content will go, how many columns should be used, etc.

Once the designer is happy with the wireframes, they will start to build prototypes in in a design program like Figma or Sketch. These programs allow designers to quickly drag and drop elements onto a page, resize them, change colours, fonts, etc. and preview how they’ll look on different screen sizes.
It is much more efficient to create a mock-up and try out different looks in these tools, than to hand-code them in HTML, CSS and Javascript. Once the designers/developers and client are all happy with how the site looks in prototype form, they will begin building it.
The time it takes to build a site from scratch can vary, from hours to months, depending on the size and complexity of the site, and the size of the development team. Here at Dublin Web Dev, we specialise in building “brochure” sites for smaller businesses who just need to get online with a modern, speedy, nice-looking website, without any complicated functionality. Usually, we can have such a website ready within 3-5 days.
These websites are designed mobile-first, since these days the majority of customers will be visiting from mobile devices, rather than desktops. That said, we do ensure our websites look great on all devices!
Once the site is built, then focus is usually turned to optimisation, accessibility and SEO. Optimisation means ensuring everything loads as fast as possible, whilst accessiblity means ensuring all users, including those with disabilities, can use the site properly. Before going live, a developer must ensure their site ranks well in these areas with performance-testing tools like Google Chrome's Lighthouse. I go into more detail on this in my article What makes a website "good" or "bad"? .
Conclusion
That covers the basics of the website-building process for small brochure sites. For larger, more complex sites, there would be a much more extensive development process, especially on the back-end. The team would have to draw up schema diagrams, create user databases, authentication systems, and ensure a high level of security when it comes to handling payments and customer information. Sites like this require rigorous A/B testing before going live.
If you have any questions or would like more info on our website-building process, please give us a call or an email and we'd be delighted to chat!